一、背景介绍
最近在刷抖音的时候看见别人发了一个可以把微信朋友圈封面图设置成视频的功能,比较好奇就自己研究了一下,最开始的时候第一灵感就是是不是微信设置封面图的接口有后门,就是微信为了后续功能扩展,服务端是支持上传视频的,但是客户端是没有做这个功能开发的,通过这么想之后就立马去实践查看之后发现并没有这个开发后门,那到底是怎么实现的呢?
二、开发思路
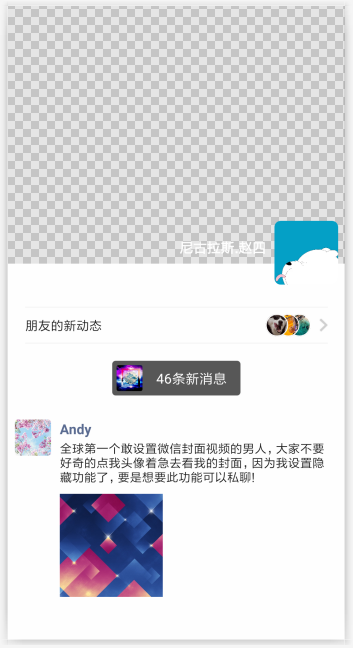
后续苦想之后可能觉得是本地生成一个假的视频,因为之前开发过一个应用就是可以生成假的朋友圈截图,转账截图啥的,为了好炫耀,所以其他这个功能并不会去真的改变微信接口数据,只是本地生成一个假的数据,那么这里我们也是可以做到一个假的朋友圈封面是个视频的截图了,不过这里还有一些细节和思路需要整理一下:首先我们这一次需要设置的或者是改变的肯定是朋友圈封面那一块:
也就是上面图片的黄色背景图,而其他区域我们需要自己布局出来,然后把View生成一张图片加在封面视频中,当然这里的视频也是需要处理,因为可能用户选择的视频是一个横屏或者其他大小的视频,为了不让视频拉伸和压缩效果,所以这里需要对视频进行缩放裁剪操作,因为后面需要输出全屏视频,所以这里的视频最后还要做一次全屏大小的拉伸操作:
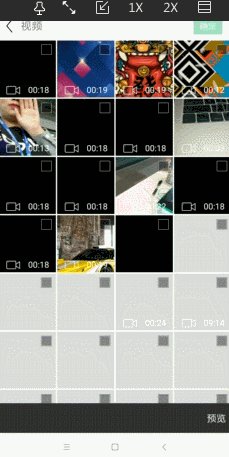
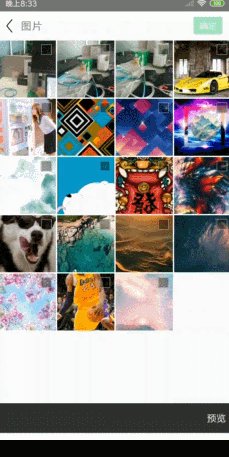
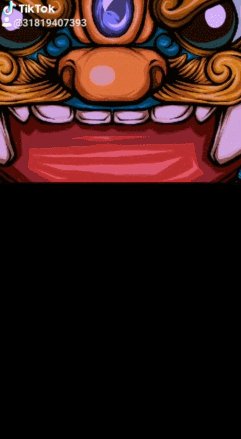
第一步:用户选择一个视频,展示在区域中,这时候我们可以不着急进行裁剪,可能展示的是个压缩的样式:
这个就是选择视频之后的样式,我们直接把当前播放视频的区域设置成指定高度,这样选择视频时候会被压缩展示的,但是这个不是最终的样式。
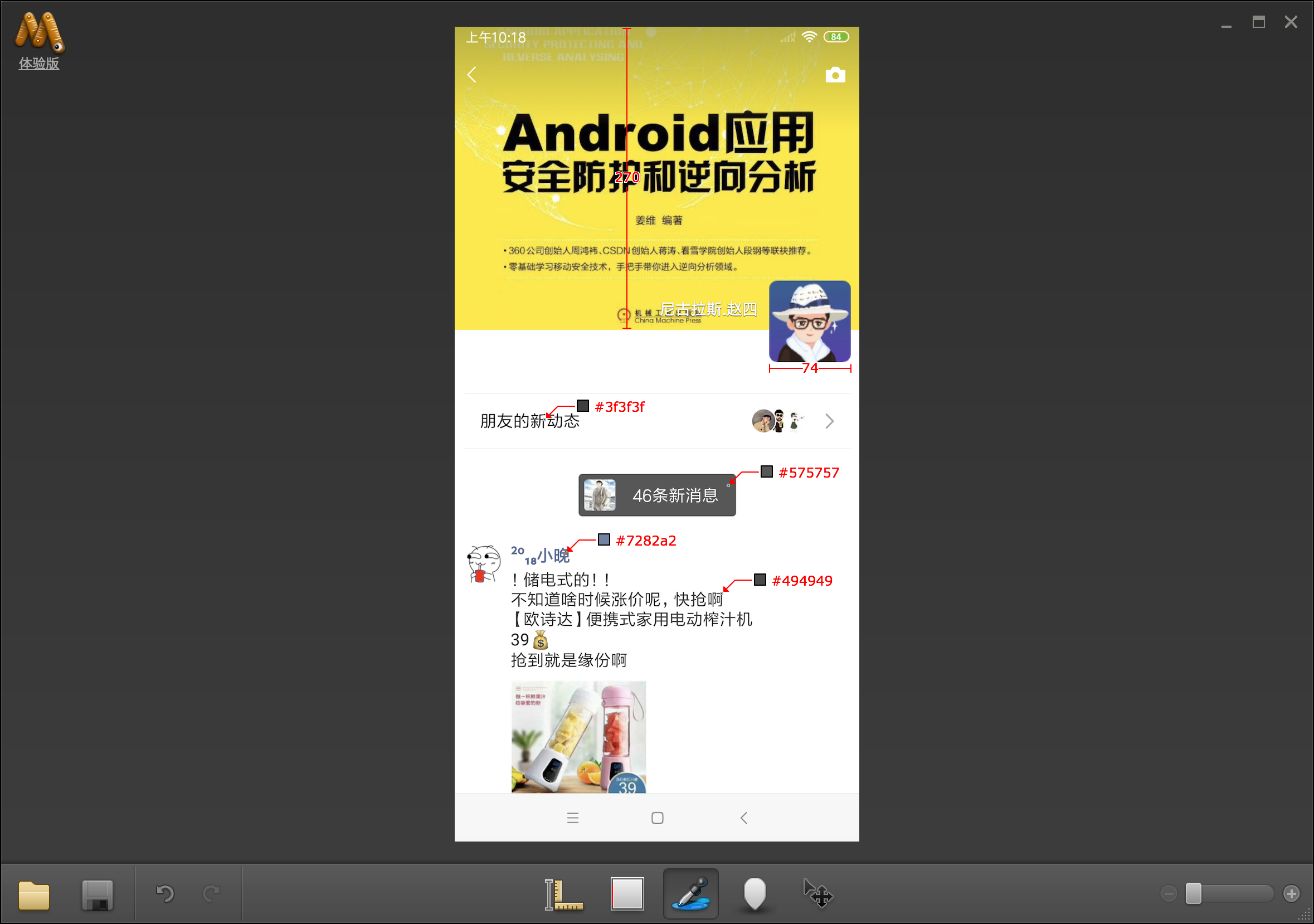
第二步:我们需要把微信朋友圈的布局弄出来,这个非常简单,早期做App的时候一些公司资源匮乏,所以就去抄别人家功能,不仅抄功能还可能抄UI,这时候就比较简单了,有的人会觉得UI布局为啥不直接反编译查看对应的xml文件呢?其实这个方法是可以的,但是对于微信朋友圈这个复杂的页面这样去操作就非常耗时,而自己去操作其实很简单,这里需要借助一个很好用的工具:MarkMan,这个工具是跨平台的,因为他是运行在Adobe Air的,所以需要先去安装这个东西,然后直接打开MarkMan即可,打开之后把你想实现xml的图片拖进来:
就是这个样子了:看到这里把高度宽度控件都标注出来了,以及色值都可以弄出来,不过这里的字体大小可能有点难搞,但是这个可以大致猜想一下,只要不差别那么大就好了。这样我们就开始写布局xml了,这里可以看到之前有一些工具可以直接把一张图片生成对应的xml布局,这样就省去了研发在开发过程中进行布局操作的成本,但是这个工具最后也是不了了之了,我们期望的人工智能是输入一张设计师约定好格式的图片,产生出是一个我们期望的布局xml文件。
第三步:有了第二步的布局文件就好办了,因为这里布局没什么好说的,都是非常集基础的功能,后续感兴趣的同学可以去编码美丽小密圈查看源码即可,布局xml最终要生成一张图片,就是这样的样式:
看到这里布局完成之后生成的一张png图片,关于如何把View生成一张图片网上都有对应的代码非常简单操作,具体查看我项目的源码即可,这里不多说了。
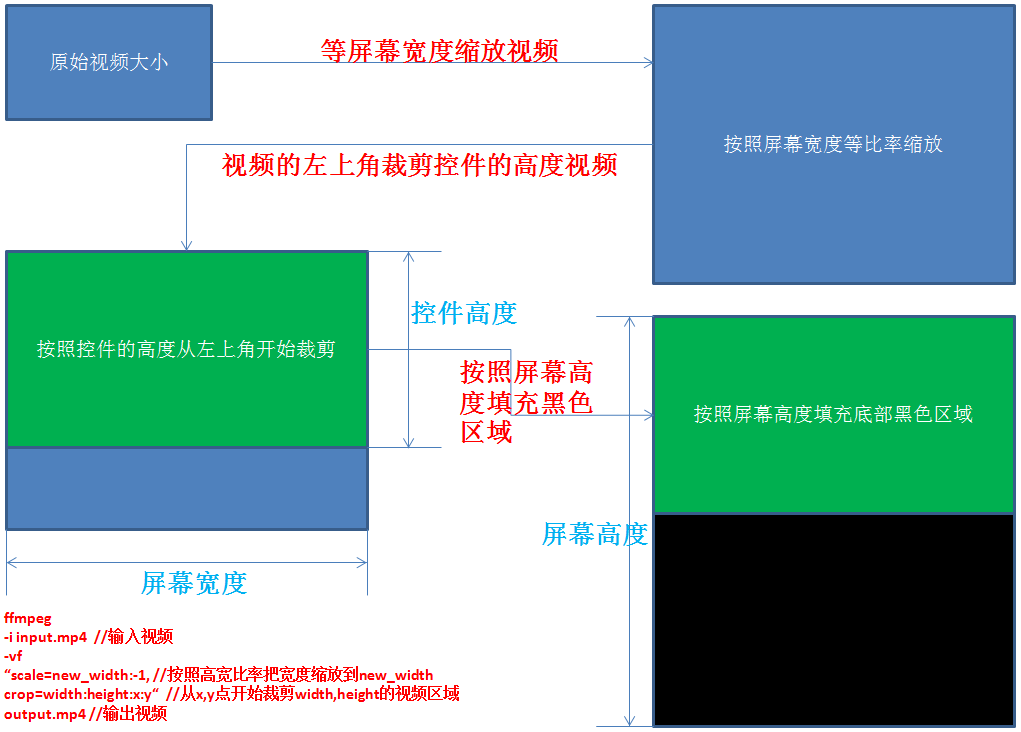
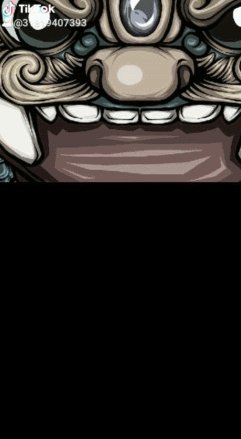
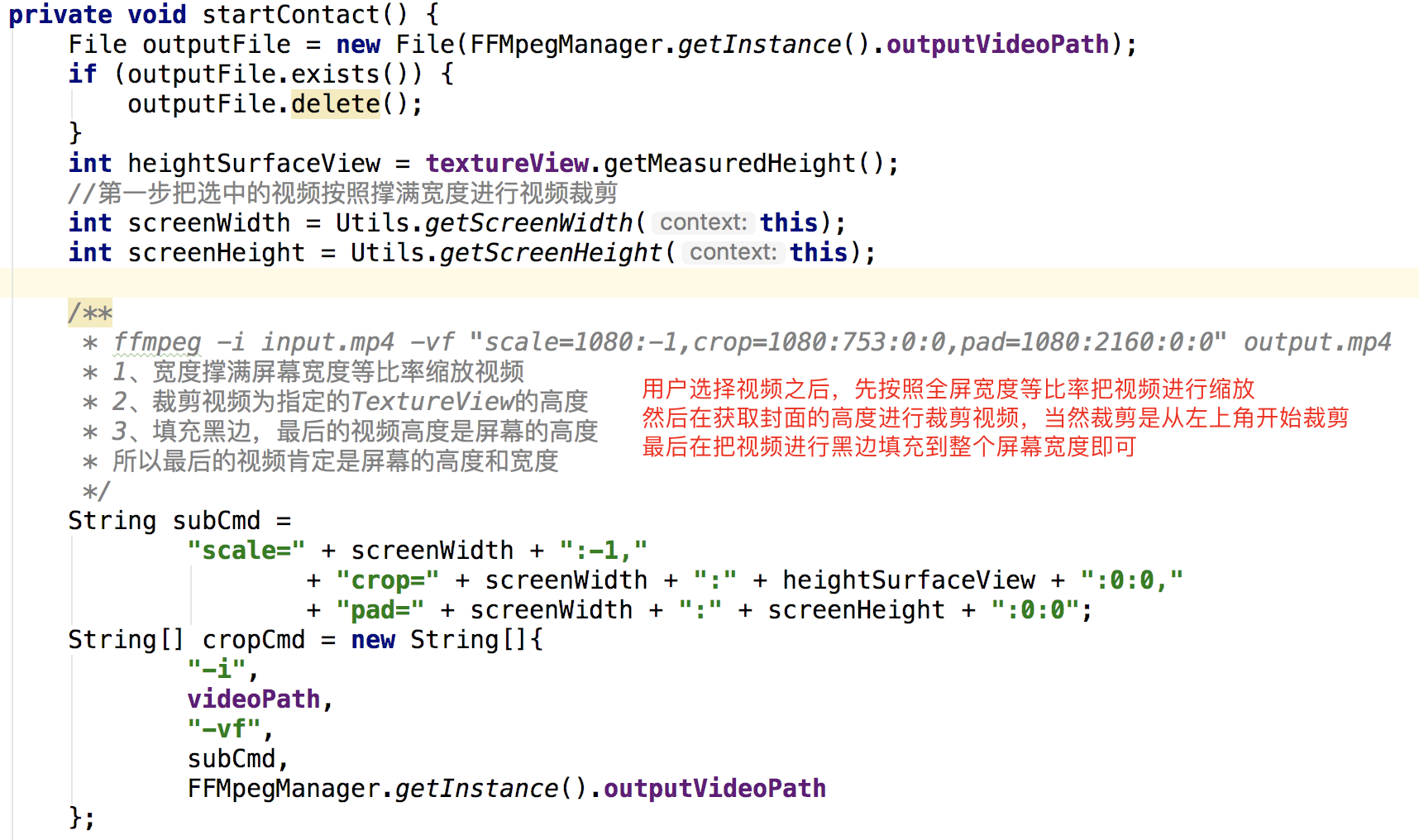
第四步:有了朋友圈的图片之后接下来我们就要开始做视频的工作了,不管选择的视频是什么样式的大小,我们都这么做,这里主要是有三部分:
1》把视频先按照等比例缩放到屏幕宽度(全屏宽度)的视频
2》按照封面视频的控件高度从左上角开始裁剪,当然这里可以从其他位置开始裁剪,代码决定即可
3》按照屏幕高度,把视频底部填充黑色,最终的视频必须是全屏样式(高度和宽度是屏幕的高度和宽度)
看到这张图其实还是比较好理解的,这样输出的视频其实是被裁剪过的,但是不会有拉伸效果,这里对视频操作肯定还是用到了ffmpeg命令:
第一、高度不动,等比率缩放到宽度是new_width的视频,然后从x,y点裁剪视频尺寸为width,height
ffmpeg -i input.mp4 -vf “scale=new_width:-1,crop=width:height:x:y” output.mp4
第二、输出最终width,height尺寸的视频,空白处用黑色填充
ffmpeg -i input.mp4 -vf “pad=width:height:x:y:black” output.mp4
当然这两条命令可以合并成一条:
ffmpeg -i input.mp4 -vf “scale=new_width:-1,crop=width:height:x:y,pad=width:height:x:y:black” output.mp4
所以这里最终只要一条命令就可以搞定,把输入的视频输出成我们最终想要的样式:
看到原始视频和最终裁剪之后的视频的样式。
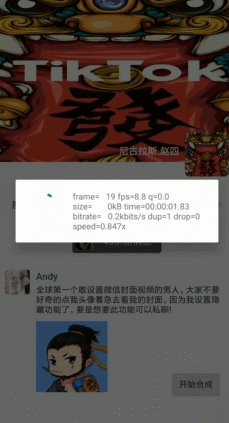
第五步:最后我们只要把第四步的视频结合第三步的图片合并到一起即可,这个也是依赖于ffmpeg的一个命令,其实就是相当于加个图片水印视频而已:
ffmpeg -i input.mp4 -i logo.png -filter_complex ‘overlay=0:0’ output.mp4
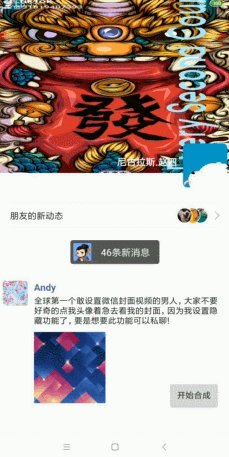
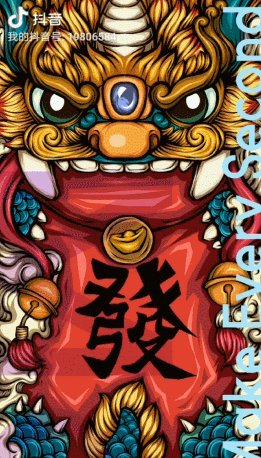
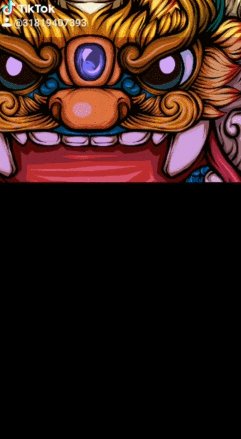
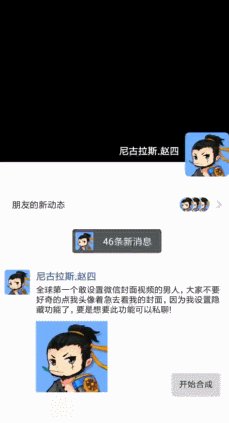
因为第三步生成的图片是全屏的,第四步的视频也是全屏的,所以这里的水印添加坐标直接是左上角也就是(0:0)即可,所以最终生成的视频样式:
这样我们就把整个操作都弄完了,其实这时候我们可以把这个视频放到社交平台上告知朋友圈可以设置视频封面了,看着很黑科技,无形中会给你自己涨粉。
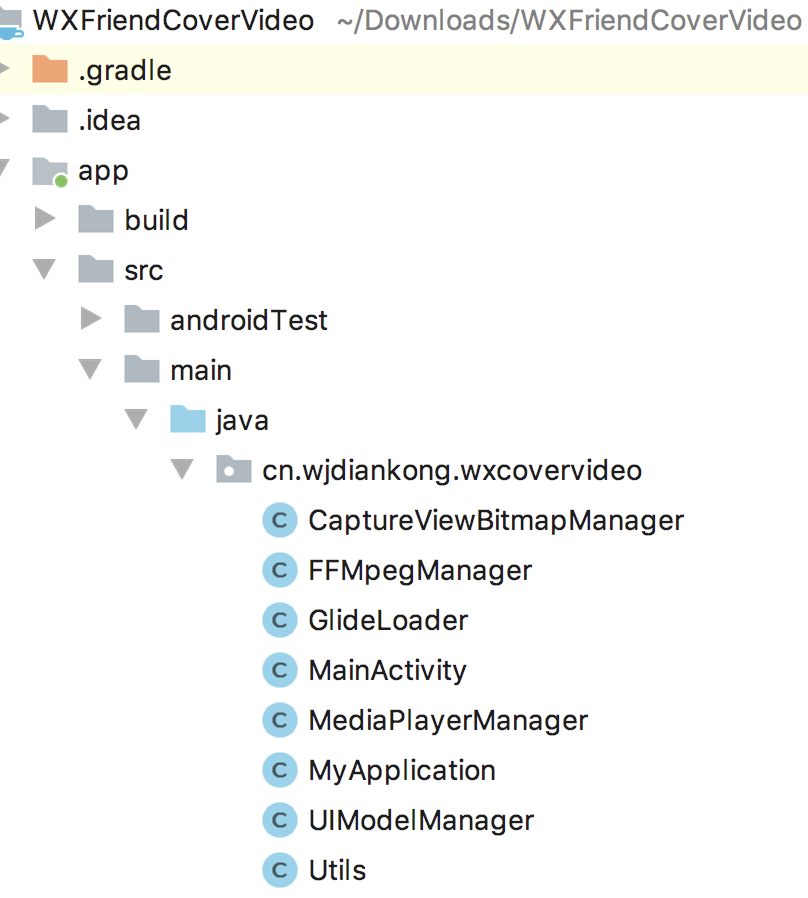
三、代码结构
虽然这个工具非常简单,但是为了代码复用性好,还是需要整理代码结构:
这里我们截图功能,视频操作功能,图片加载功能,弹框提示功能最好分开比较明显,核心功能就是视频合成操作:
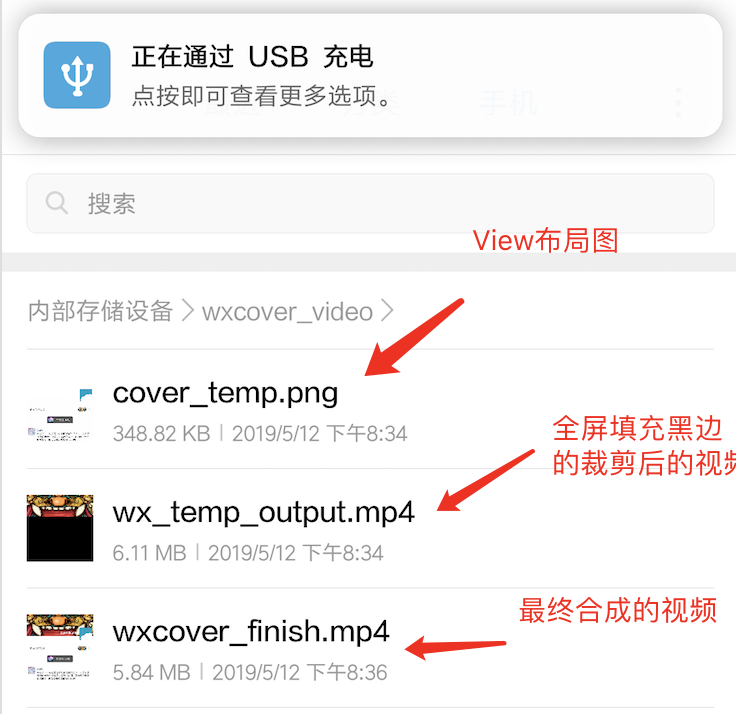
这里需要把中间产物生成到一个目录下:
四、拓展功能
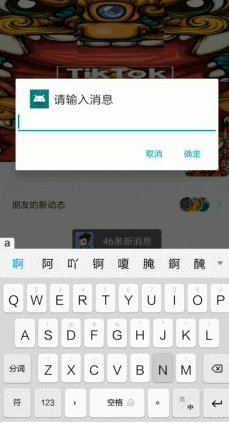
让我们这里还有很多额外的操作,比如封面中为了增加真实性,用户昵称头像,提醒消息,第一条朋友圈状态的消息,头像内容等都是可以支持动态设置的。具体逻辑可以去编码美丽小密圈寻求源码即可,这里就不在详细解读了:
因为这些操作后续同学可以参考代码进行自己diy操作即可。
本文的目的只有一个就是学习更多的逆向技巧和思路,如果有人利用本文技术去进行非法商业获取利益带来的法律责任都是操作者自己承担,和本文以及作者没关系,本文涉及到的代码项目可以去编码美丽小密圈自取,欢迎加入小密圈一起学习探讨技术
五、总结
有时候我们在看到一些好玩的黑科技我们不是一眼带过,而是多考虑一下,因为这些多考虑可以给我们带来不一样的学习道路,比如这里我们通过本文学习到了视频的操作更多技巧,对于我们后续操作视频更加方便快捷,当然弄完了我们还可以
《Android应用安全防护和逆向分析》
点击立即购买:京东 天猫
更多内容:点击这里
关注微信公众号,最新技术干货实时推送















![[转载文章] Android中Native Hook的两种方式的区别(PLT hook与Inline hook)](http://www.520monkey.com/wp-content/themes/yusi1.0/timthumb.php?src=https://img-blog.csdnimg.cn/20200307172433500.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTAxNjQxOTA=,size_16,color_FFFFFF,t_70&h=110&w=185&q=90&zc=1&ct=1)