最近在弄项目,用WebView加载一个页面,想追踪页面中一个按钮的点击事件。这个可能就需要调试这个页面了。而关于WebView调试页面,我觉得有点麻烦,所以这里直接利用PC端的Chrome浏览器进行调试即可。因为Chrome浏览器可以支持预览手机页面。关于需要调试的页面地址为:https://ds.alipay.com
下面就来开始直接进行调试功能,首先我们在PC端用Chrome打开这个链接:
我们会看到这个页面并不是我们在Android端看到的页面,所以这里应该是这个页面做了适配,对于移动端和PC端展示不同的页面,而这个可以根据网页请求的UA信息进行判断的,我们可以用Fiddler抓包看看:
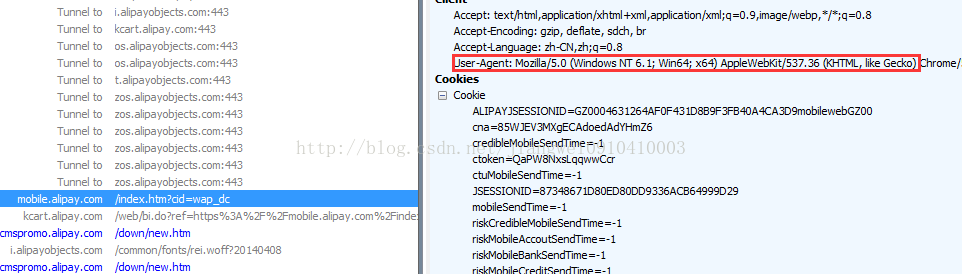
这个是PC端请求的,看到User-Agent信息携带了PC端的操作系统信息。再看看移动端:
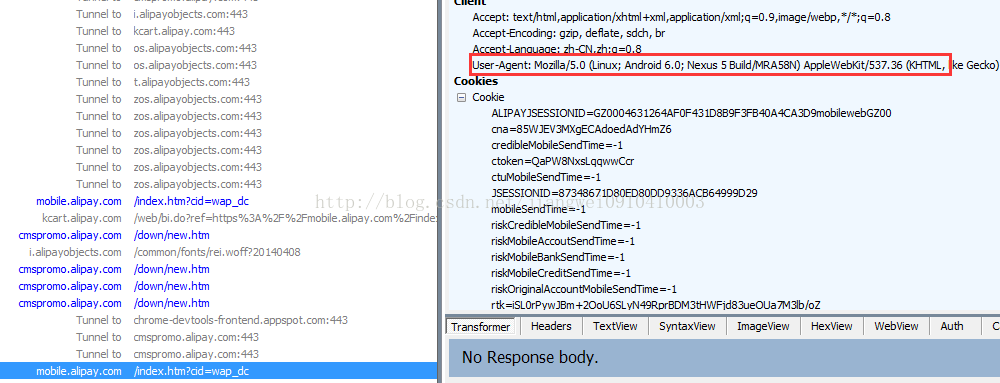
这个可以看到User-Agent中携带了Android操作系统,设备机型等信息。
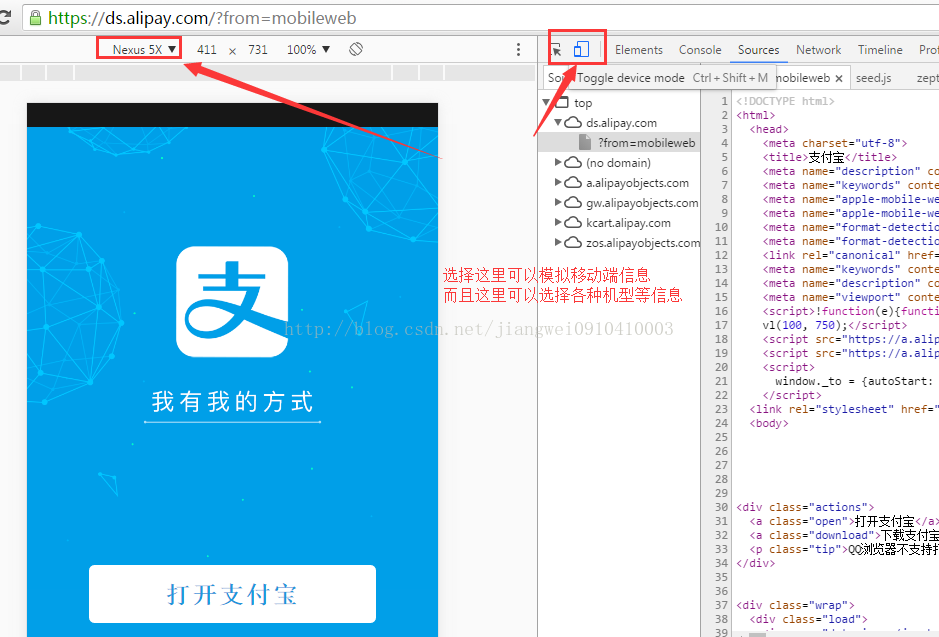
所以下面我们想要在Chrome调试移动端信息,这时候就利用Chrome的一个模拟移动端信息功能。我们在这个页面按下F12进行预览页面信息:
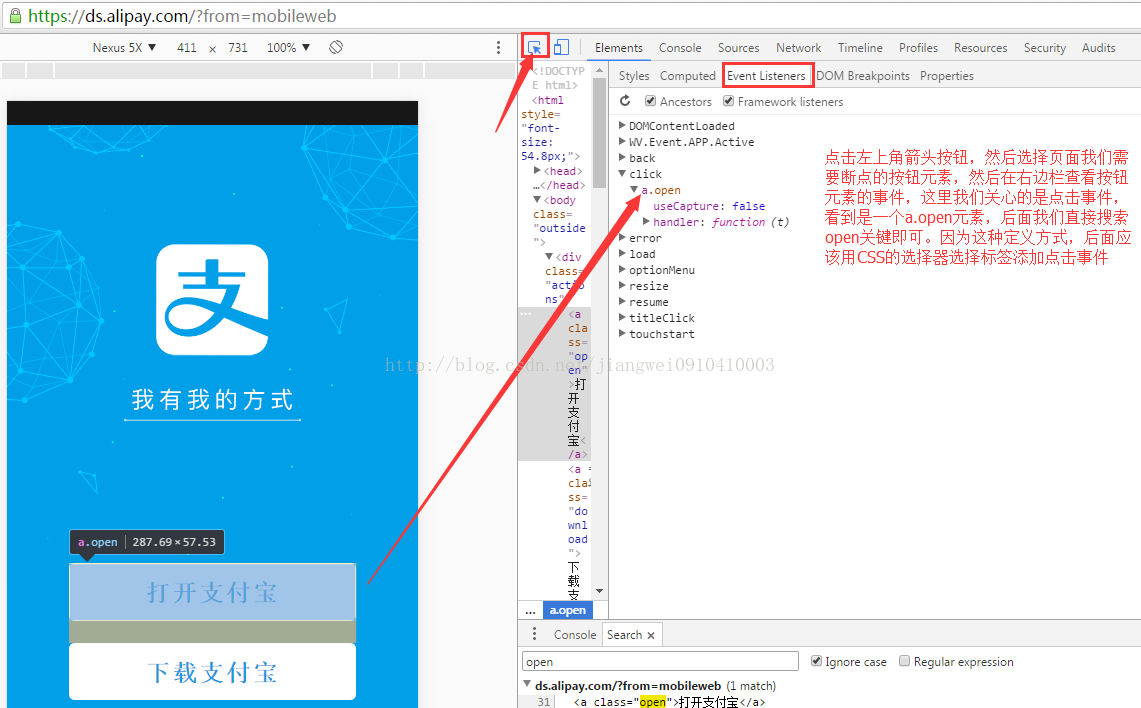
我们这里选择N5机型,然后开始调试,首先我们定位到我们想要调试的按钮元素点击事件。点击左上角的箭头按钮:
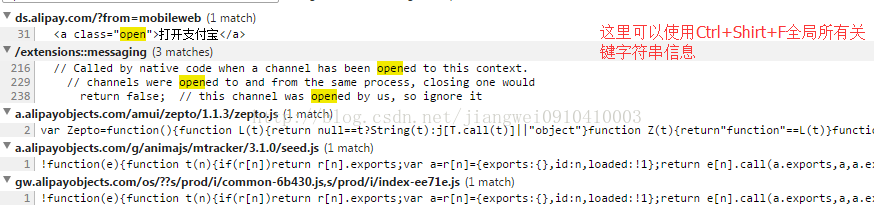
然后选中页面,按钮元素,查看右边栏的事件信息,这里我们关心的是点击事件,所以看到是一个a.open样式,这里想到他后面会用CSS的选择器功能找到,这个标签然后添加点击事件,我们这时候全局搜索open字符串即可。在下边栏使用Ctrl+Shirt+F全局搜索open字符串信息:
然后我们可以逐个点击去进行观察,这里需要注意的是,在点进去之后的每个文件,为了防止搜索信息遗漏,可以在文件中使用Ctrl+F快捷键搜索:
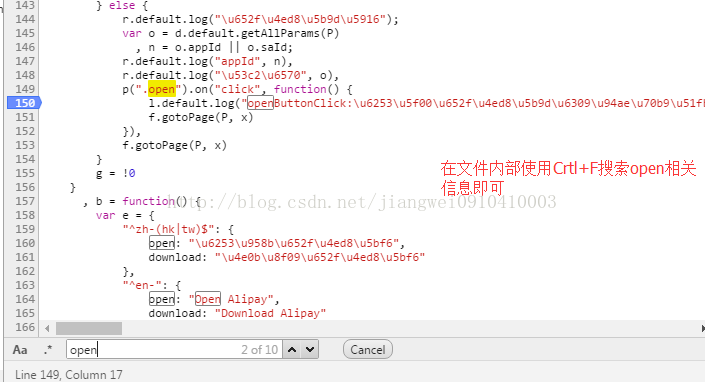
我们逐个分析之后,定位到这里看到这个是我们想要的信息,这里用了CSS的选择器功能,给a.open添加点击事件。在这里下个断点即可。直接点击边栏行数处即可下断点。这时候我们刷新页面,然后再去点击按钮,触发断点:
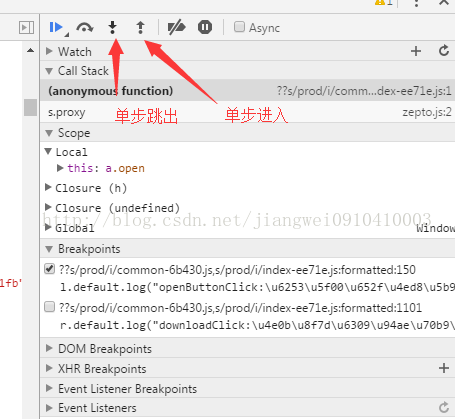
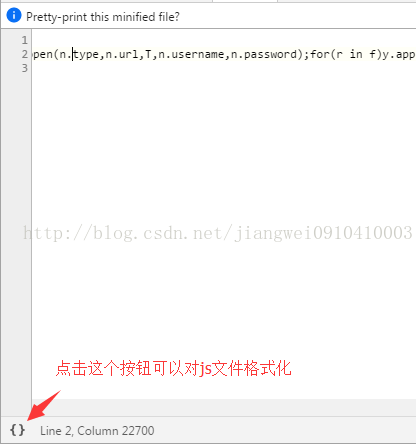
在右边栏中,查看断点信息,我们可以单步跳出和单步跳入。一步一步往下走,当运行到一处会发现js信息非格式化的时候,可以选择文件的左下角方括号按钮进行js文件格式化即可:
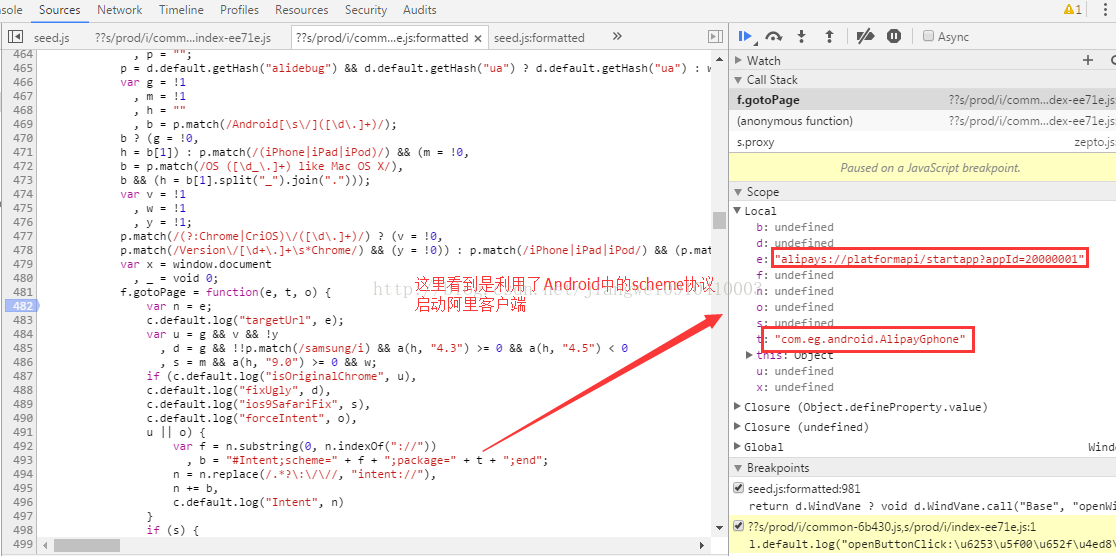
然后就继续跟踪,最终到了这个关键地方:
到了一个gotoPage函数,然后在右边栏中看断点信息,发现了支付宝的包名和启动支付宝的scheme协议,在js函数中也可以看到。而我们知道在Android中启动一个应用的某个页面,可以利用包名和activity名称启动,也可以利用Intent的协议启动,当然我们也可以在一个网页中启动一个应用,那就需要借助Intent的scheme协议,关于这部分内容,大家可以自行搜索即可。
到这里,我们就分析完了,其实内容不复杂,但是学到了一个新技能,就是在我们移动端加载页面的时候可能遇到一些问题,这时候需要进行调试,我们就可以利用这种方式,定位到具体问题和找到我们想要的信息即可。

更多内容:点击这里
关注微信公众号,最新技术干货实时推送


添加时请注明:“编码美丽”非常感谢!

转载请注明:尼古拉斯.赵四 » Chrome浏览器如何调试移动端网页信息